さて今回はアイキャッチの画像がブログの内容写真になってるので、
「読む前にネタバレになるなー」と思い、Photoshopの使い方の練習を含めて、カテゴリーごとに作ってみることにしました。(うちの愛犬をモデルにした写真を使ってみました)

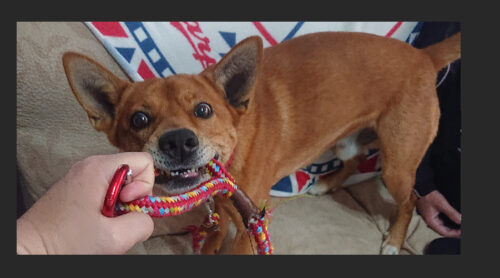
まず食レポ用のアイキャッチで、うちのワンちゃんがリードをくわえている写真を用意します。
(なんか食べてるイメージでこの写真を選びました)

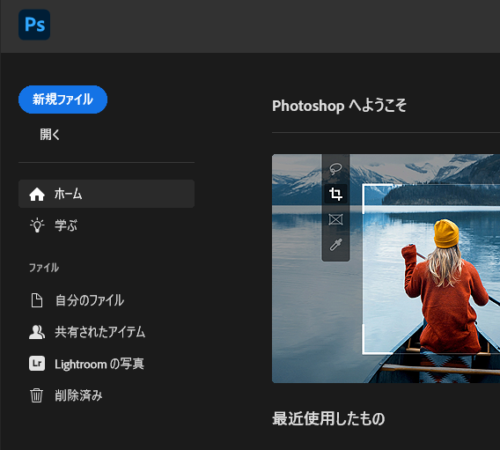
①まずPhotoshopを起動させてのホーム画面から、左上にある青い新規ファイルを選びます。

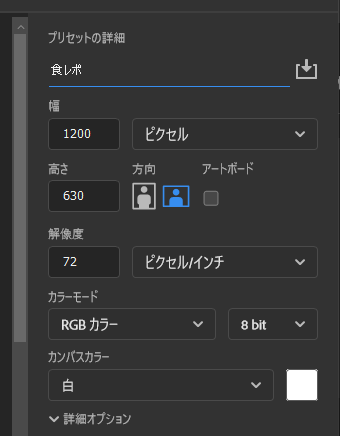
②幅と高さの単位をピクセルにして、幅1200高さ630にします(このサイズが携帯と、PC共にちょうどいい大きさで表示されます)

③こんな感じの真っ白いキャンバスで1200×630のサイズで出てきますので

大きさにお好みの写真を合わせます(今回はワンちゃんの写真をいっぱいいっぱいにしたかったので、
余白がないようにしました。)

④文字を入れます。(フォントやサイズはいろいろ試しながらお好みで)
以上で完成です。
今回のアイキャッチ作成で、

何かかじっているイメージで食レポ。

普段の格好のイメージの日記。

何かを見ている(読んでいる)感じで読書感想。

モデルっぽいかっこうの副業。

できるのを待っている感じの料理

何作ってるの?っていう感じの顔のハンドメイド
こんな感じで現在のカテゴリー分作ってみました!
今回Photoshopを使って作成してみましたが
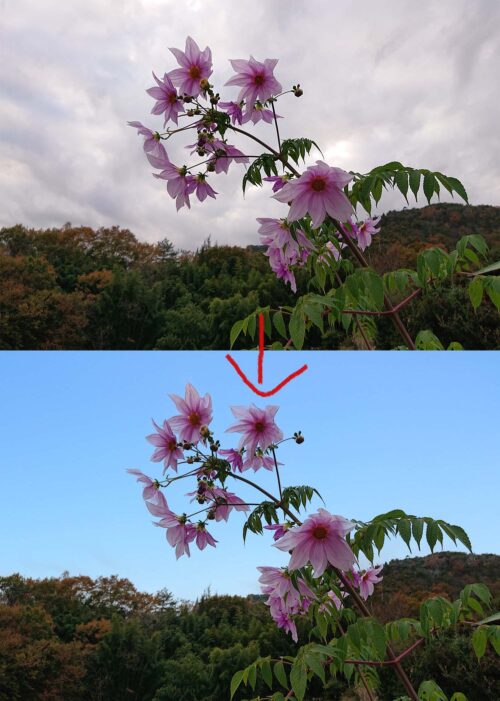
こういった内容でしたらPowerPointやポイントやExcelでも作れたりしますので、そちらの方が作りやすい方は自分が得意なソフトでやってみるのがオススメです。Photoshopにはまだまだいろいろな使い方があって、1部だけ切り取って合成させることが出来たり、(下の写真は青空をはめ込みました。)

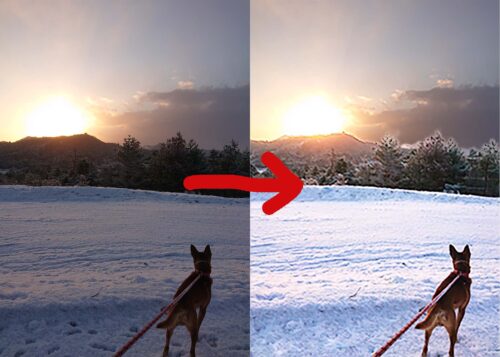
1部だけ明るくトーンをいじることが出来たり、(雪の部分とわんこを明るくしました。)

他にも色々変えることができて、映り込んだもの(例えば電線)を消したり移動させたりすることもできたり、肌のそばかすを消したり地面のひび割れを消したりといった修正をすることもできたり、ぼかし方をかえたりといったり、Photoshopが1つあると写真に関することはいろいろなことができたりしますので、月額1078円ぐらいなのでおすすめです。






コメント